Add Image With Captions to Your Post
We can easily insert images with markdown syntax. But it’s the simplest image. What if I want to add some style to the specific type of image. What if I want to add a caption to the image? I will need some custom image snippets to help me get it done.
Steps:
-
add image.html to _includes/
<!-- _includes/image.html --> <div class="image-wrapper" > {% if include.url %} <a href="{{ include.url }}" title="{{ include.title }}" target="_blank"> {% endif %} <img src="{{ site.baseurl }}/{{ include.img }}" alt="{{ include.title }}"/> {% if include.url %} </a> {% endif %} {% if include.caption %} <p class="image-caption">{{ include.caption }}</p> {% endif %} </div>Here I have a simple condition
if include.urlfor the optionalurllink added to the image. Also, don’t forget to append the{{ site.baseurl }}to the url if your site is not under the root directory. There is also acaptionvariable for optional captions. -
add css to scss
/** * image styles * -------------------------- */ .image-wrapper { text-align: center; margin: 3em auto; border: 1px solid #ddd; .image-caption { color: $grey-color; margin-top: $spacing-unit / 3; } } - add images to
/assets/or whatever folder you want -
Example usage
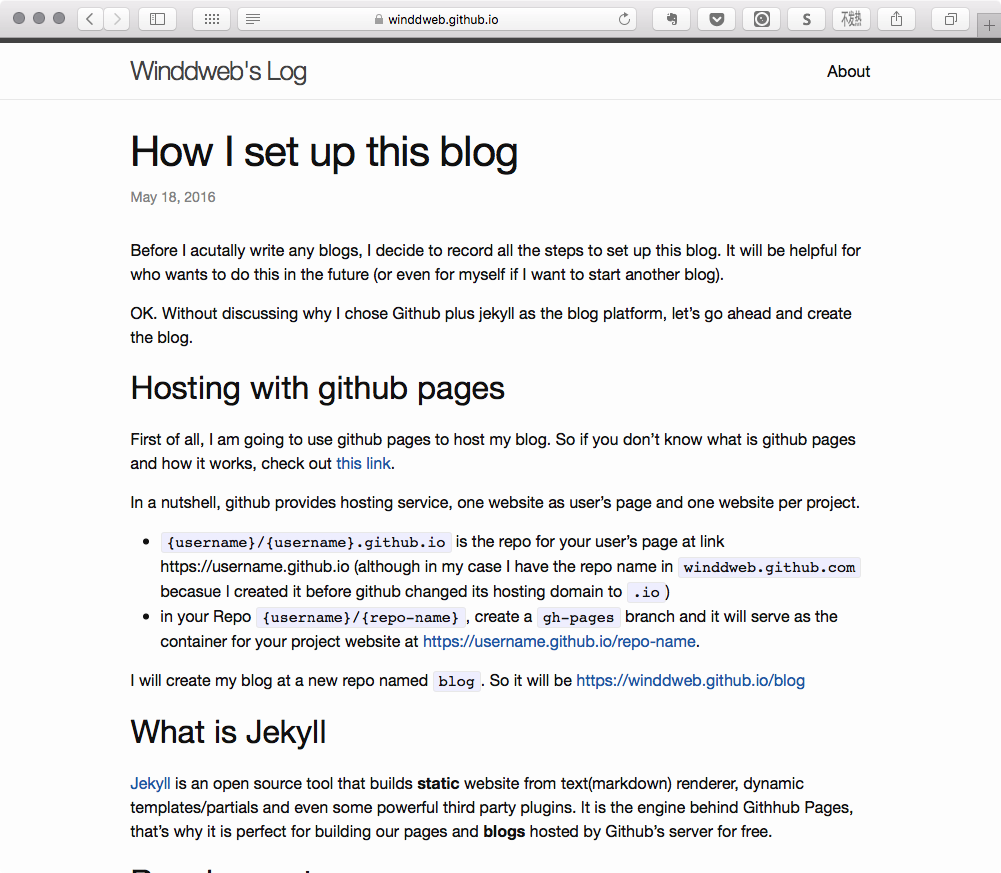
{% include image.html img="assets/Blog Screen Shot 2016-05-18 at 4.01.33 AM.png" title="Blog Screen Shot 2016-05-18 at 4.01.33 AM" caption="Blog Screen Shot 2016-05-18 at 4.01.33 AM" url="http://winddweb.github.io/blog" %}
Again, there are several parameters you can pass in the snippet. img, title are required. Include caption and url when needed. In the future I will probabaly add some different styles like float-left or float-right.
Customization To-do list:
- Permalink: should I contain dates in the URL?
- Fix fenced code block nested in un/ordered lists
- Fix the Checkbox
- Add images with captions to my post
- Add comments functionality
- Change a Theme
- Adding a Navigation
- Change the code highlighting theme
- Custom 404 page
- Create _pages folder for all your pages
- Add tags to post
- Change the About page
- Multilingual?
- Add search functionality